How We Designed Spotnana to Support White Labeling

A white labeled product is a software product or a service that is developed by one company and then rebranded and sold by another company. Users of the rebranded product are often unaware of the original developer’s role in its creation.
White labeling a commercially available product can enable a company to bypass years of product development, bug fixes, and internal hiring costs.
Spotnana’s Travel-as-a-Service Platform is designed to be white labeled, giving other companies the flexibility to build new capabilities and offerings on top of our modern infrastructure, while using as much or as little of our technology as they want.
Flexible white labeling options
When a company defines their approach to white labeling Spotnana’s Travel-as-a-Service Platform, they choose the quantity and magnitude of the aesthetic changes they would like to make. We offer an open API that supports a fully customizable UI as well as multiple options for embedding our functionality into other product offerings. Ultimately it’s up to each company to determine how much they want to solve for a completely differentiated UI versus faster time to market.
Companies can choose to white label and integrate any portion of our platform. We expose the entire booking and post-booking experience as well as our administration features, data, and analytics.

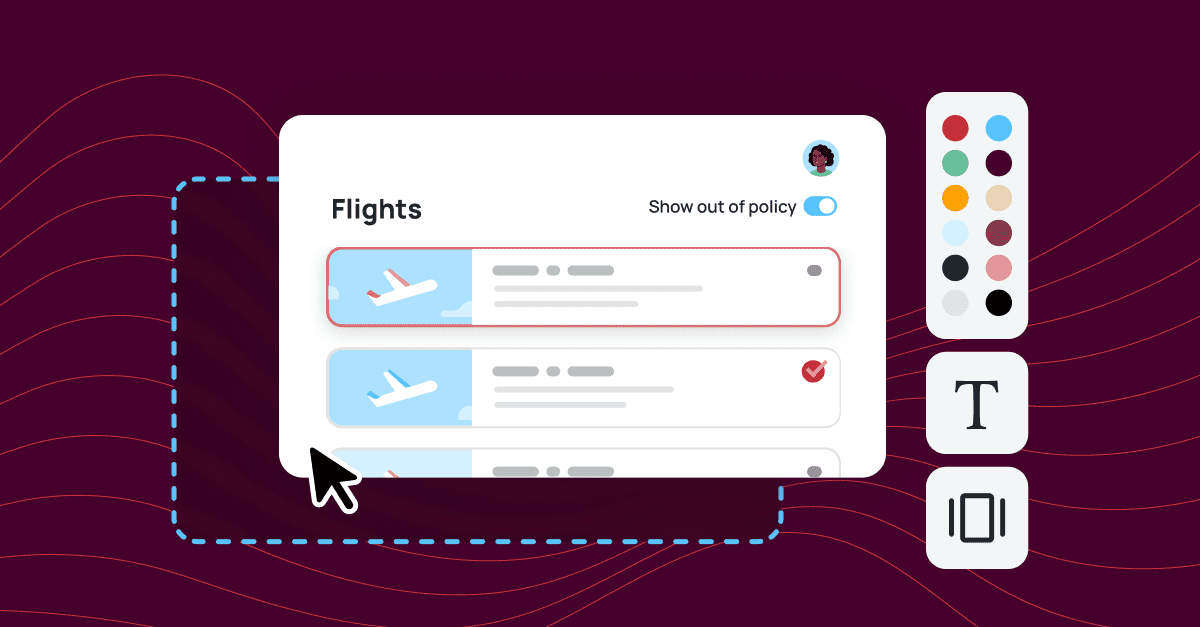
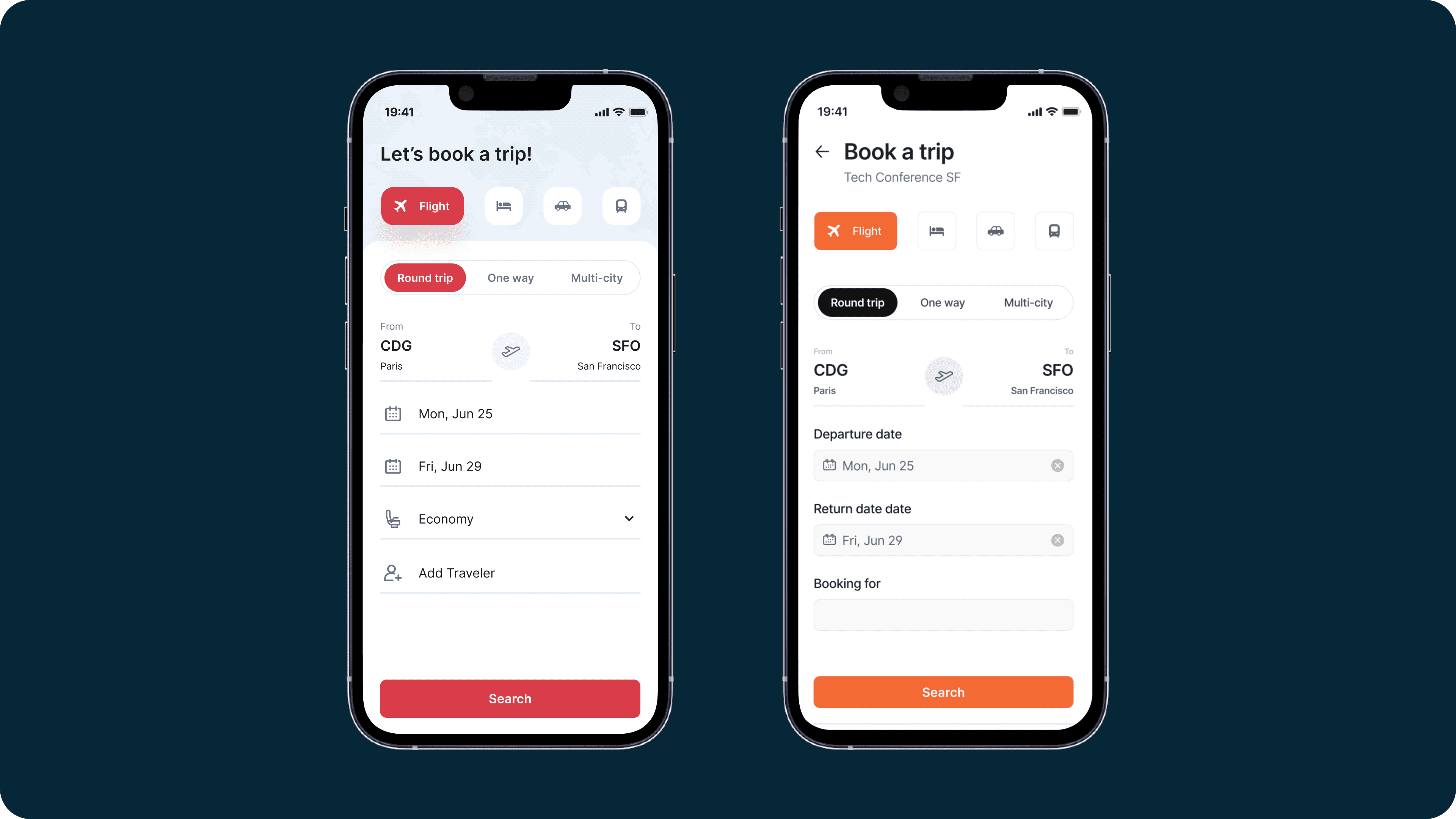
An example of Spotnana’s white labeling capabilities.
Spotnana’s travel platform is consumable as both a mobile app and a web-based desktop experience. When it came to developing a framework for white labeling, we deliberated between different integration options. For our mobile experience, we evaluated the following:
- App-to-app redirection – enable a company’s mobile app to open up a separate white-labeled Spotnana application. We felt this approach resulted in a poor user experience and would result in lower adoption since it required users to install another application.
- WebView – use WebView to provide access to Spotnana’s travel experience in another company’s mobile app. While we could make this work, we felt our user experience would not seamlessly blend with products developed by other companies, since we use animated illustrations in some transitions and other distinctive UI elements.
- Widget library – provide an atomic library of widgets for air-search, air-search response, airport auto-complete, seat-selection, etc. We concluded that this approach would result in a framework that was too granular and would require too much travel expertise to easily consume.
- Component library – create a higher level library relative to our widget concept with fewer individual elements focused on specific workflow-based tasks. We chose this approach since it provided the best balance between flexibility and ease of implementation. Our implementation uses NPM, a library and registry for JavaScript software packages, to deliver package updates.
For our web-based desktop experience, we also considered several options for our white labeling framework including:
- Widget library – similar to mobile, we felt a granular library would be too difficult to consume.
- Customized development – maintain a separate code-base for each company white labeling our platform. We felt this would create too much overhead and too much potential for new features to cause problems.
- Customized themes – enable a company to insert a custom header and footer as well as other UI elements through a customizable theme that can be configured on our platform. This is an option we use with some partners.
- iFrame components – enable components focused on workflow based tasks such as search, shopping, and booking to be exposed via iFrames that can be injected into a company’s web-based solution. We chose to focus on this approach because it supports customizable themes, can integrate into any website, allows headers and footers to be easily stripped to support partner navigation, enables seamless authentication through SSO, and easily supports new feature releases. Our implementation can handle messaging between an iFrame and parent window for analytics, custom navigation, and error handling, as well as the ability to restrict iFrame access to partner domains for enhanced security.
The final white labeling framework we created provides companies with several integration options including APIs, embeddable components, customizable themes, and iFrames.
White labeling email communications
Travelers using our platform receive emails that confirm their bookings, summarize their itinerary, and include invoicing details for expense reporting. In order to provide a white labeled travel platform, we needed to define an approach to white labeling our email communications.
We decided to use the same theme configuration and variables for email sends that we use for our web-based desktop experience. As we defined our approach, our first discussions revolved around how we wanted to white label sender domains. We also discussed white labeling email links, including deep links in our mobile experience.
Ultimately, our solution for sender domains and email links was to create and store a sophisticated white labeling configuration for each partner that white labels our platform.
Authentication
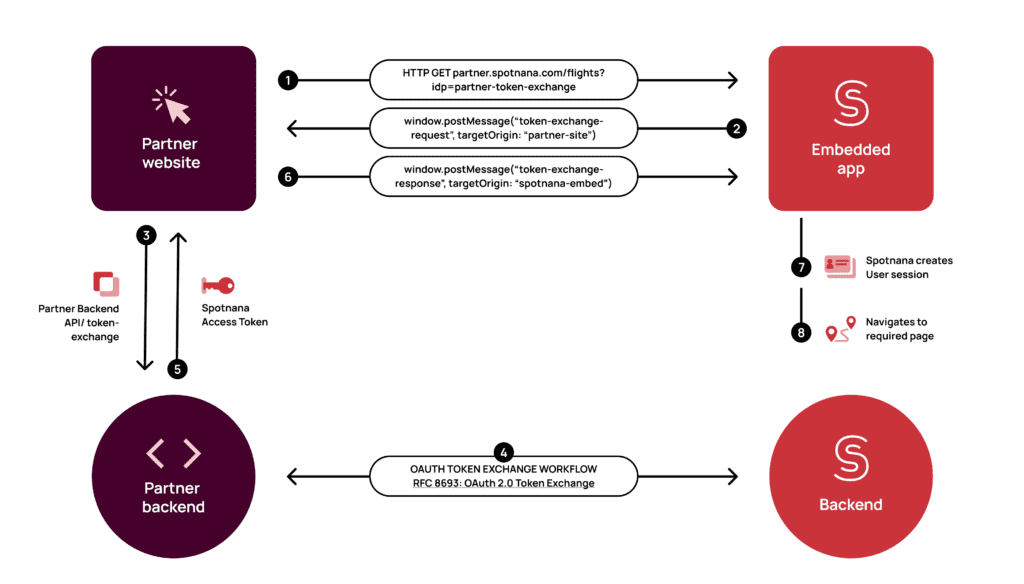
Over time we discovered the need to white label our authentication process. A white labeled user experience can be disrupted if a login screen pops up in between different elements of a product interface. Our solution is outlined in the following workflow diagram:

The key steps in our white labeled authentication workflow are as follows:
- Partner launches iFrame with an additional parameter indicating which Identity Provider to use.
- The iFrame checks whether authentication exists for this and responds via post message.
- If the Partner finds that it needs to authenticate with Spotnana, the partner invokes a token exchange mechanism.
- Partner backend authenticates the token with Spotnana’s backend.
- Spotnana access token is then forwarded to the partner frontend. Partner communicates with iFrame using a post message and passes the access token. Spotnana iFrame completes the authentication request and loads the page, firing a page load event.
- Partner loader page is removed when the page load from Spotnana is received.
Managing new feature releases
Spotnana has a continuous release process, and it was critical that our white labeling approach still allowed us to implement new features without breaking a partner’s UI or functionality. Due to the rapid pace at which Spotnana adds and enhances functionality, we have agreed upon a few rules to follow while releasing new functionality:
- Features are communicated to our partners in advance, and partners have the opportunity to experiment with the feature in a test instance of our platform.
- When necessary, we use feature flags to delay the release of a feature to a partner if they need to build a deeper integration. This gives our partners time to integrate new features properly.
- For mobile app features we also use versioning to reduce the risk of compatibility issues.
What’s next
We are constantly evaluating new opportunities to expand our white labeling capabilities. We are actively enhancing our design system to support additional white labeling flexibility, and we plan to start incorporating localization as well as some widget-based componentization in our approach.
Ultimately our goal is to provide our partners with all the flexibility they need to build highly differentiated solutions on top of our platform in record time.
Appendix
At Spotnana, our success has always hinged on ensuring the sustained success of our customers and channel partners. From a product design and frontend perspective, we have always discussed how we can best support the organizations who use Spotnana technology to power their businesses.
Each customer and partner has their own business needs and niche requirements in terms of content, copy, and aesthetics. Over the years, we have found that companies seeking to white label Spotnana require us to deliver on the following capabilities:
- Minimizing time and resources spent on incorporating our infrastructure.
- Minimizing spend on maintenance, issues, or updates.
- A broad selection of unique brand elements.
- Unique design systems.
- High responsiveness and accessibility.
- Localization and internationalization.
- Supporting multiple stakeholders.
After our founding in 2020, the functionalities of our core Spotnana product evolved quickly. In our effort to maintain a smooth design system during periods of rapid growth, we gathered over 200 variants of singular colors. Because these included their alternatives and differing transparency levels, we were in need of a better organization method.
Additionally, when we approached changing a variable on one page, we were unable to sufficiently track what could change on other pages. As a result, we were limiting our capability to provide a rich white-labeling experience; thus, we devoted a significant amount of time to rectifying basic theming without breaking existing functionality. Initially, we implemented visual regression testing in an attempt to minimize impact. However, we found that ROI was minimal.
We eventually chose a manual way of checking each and every flow by rolling it across the company so that anyone and everyone can test it and provide a quick turnaround.